Visto che mi è stato chiesto un suggerimento su come realizzare una pignatta, ho pensato di creare questo breve timelapse, nella speranza che possa essere utile anche ad altri.
Visto che mi è stato chiesto un suggerimento su come realizzare una pignatta, ho pensato di creare questo breve timelapse, nella speranza che possa essere utile anche ad altri.
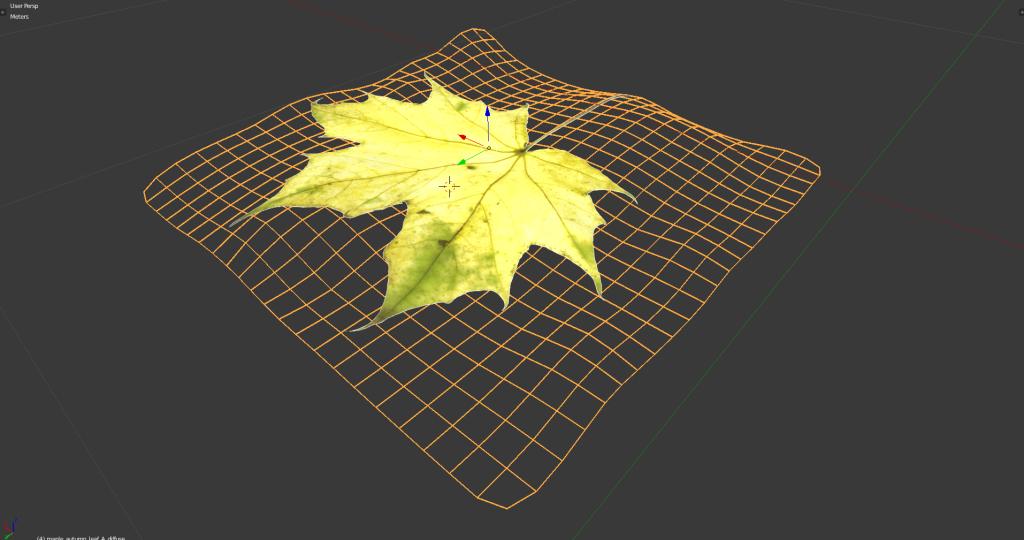
Vi segnalo questa interessantissima raccolta di texture creata da Wojciech Piwowarczyk. Ogni foglia è stata passata allo scanner creando tutte le texture necessarie (specular, normal, ecc.) alla definizione del materiale. La foglia che vedete nella prima immagine è stata creata con Blender + Cycles utilizzando lo schema di nodi sotto riportato.
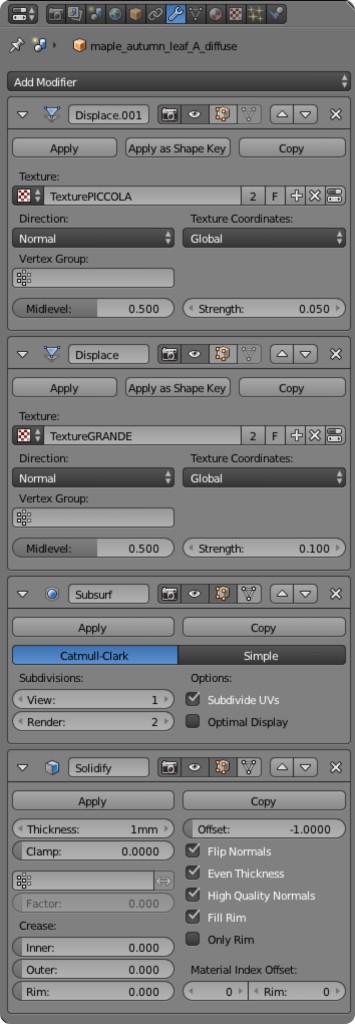
Per creare l’effetto ho prima importato l’immagine della foglia come plane (Add -> Mesh -> Image as plane); ho poi suddiviso il piano una decina di volte ed applicato due modificatori displace con delle texture di tipo noise, un subdivision surface e un solidify.

 Se siete alle prime armi e non sapete come seguire queste istruzioni vi consiglio di seguire questa serie di lezioni dedicate a chi parte da zero!
Se siete alle prime armi e non sapete come seguire queste istruzioni vi consiglio di seguire questa serie di lezioni dedicate a chi parte da zero!
Qualche giorno fa stavo cercando un sistema per realizzare il rendering della struttura di alcuni oggetti, ma tutti i tutorial che ho trovato fanno ricorso all’uso del modificatore Wireframe. “Ok”, mi sono detto, ” ma prima come si faceva?”
Così, dopo un po’ di prove, mi è venuta in mente questa banale soluzione che probabilmente altro non è che l’equivalente della scoperta dell’acqua calda, ma che ho deciso di riportare intanto per non dimenticarmela, e poi perché magari può servire anche a qualcun altro.

Partecipando ad un contest che riguardava la realizzazione di un veicolo del futuro mi sono reso conto che erano molti gli aspetti che avrei dovuto affrontare per realizzare una scena se non bella, almeno non banale. Avrei innanzi tutto dovuto inventare un veicolo partendo da zero, cercando magari qualche spunto in Rete (ma senza copiare!); avrei poi dovuto dare un senso a questo veicolo, e di conseguenza ambientarlo; avrei dovuto creare materiali e cercare di dare loro una certa quantità di realismo. Per incentivarmi mi sono immaginato di aver ricevuto l’incarico di sviluppare un veicolo da inserire magari in un videogioco, che fosse servito al trasporto di cose e persone, un veicolo modulare, elettrico, automatico.
Ed ecco qui sopra il risultato (che naturalmente non è nemmeno finito tra quelli almeno degni di attenzione del contest cui ho partecipato :'( ).
Realizzare questa immagine mi ha dato la possibilità di toccare con mano e mettere in pratica diversi aspetti dell’uso di Blender: la modellazione partendo da uno schizzo, la creazione di materiali dotati di mappature multiple, l’illuminazione dell’ambiente e tanto altro.
Così ho pensato di realizzare questa mini serie di tutorial per meglio mettere a fuoco l’esperienza che ho avuto. Magari potrebbero tornare utili a qualcuno!
0 – Introduzione (durata 5:49 min)
1 – Modellazione parte 1 (durata 20:09 min)
2 – Modellazione parte 2 (durata 16:11 min)
3 – Modellazione parte 3 (durata 19:54 min)
4 – Modellazione degli interni (durata 20:06 min)
5 – Applicazione dei materiali (durata 20:44 min)
Con questo brevissimo tutorial voglio parlare di come si può velocizzare il lavoro in Blender riutilizzando oggetti appositamente preparati al riuso.
Vedremo come assegnare una Empty come punto di riferimento e di controllo, alla quale collegheremo tramite il comando Set Parent To tutte le singole mesh che compongono l’oggetto da riutilizzare e come raggruppare il tutto assegnando un nome che useremo per riconoscere il nostro oggetto (o gruppi di oggetti).
Vedremo infine come inserire in una scena gli oggetti precedentemente preparati.
A presto!
In questo tutorial vedremo come realizzare una semplice scena in SketchUp e poi portarla su Blender per la definizione di luci e materiali.
In questo tutorial tratteremo il classico tema della teiera con tazza. Questo ci permetterà di toccare con mano diversi argomenti:
– l’uso di immagini di riferimento per la modellazione;
– l’impostazione della luce ambientale;
– la creazione di un semplice materiale in Cycles;
– l’applicazione del comando Unwrap e dei Mark Seam;
– l’uso del Texture Paint.
Con questo tutorial vi mostrerò la tecnica che ho messo a punto per realizzare un manto di copertura in coppi.
Buon lavoro!
In questo breve tutorial vi spiego come realizzare la foschia (o nebbia) in Cycles.
Aprite la vostra scena, posizionate la camera e mettete a fuoco un oggetto per creare una maggiore profondità.
Nella sezione LAYER attivate la spunta MIST che si trova nella tendina PASSES, quindi selezionate la camera e spuntate la voce MIST in DISPLAY.
A questo punto andate nel pannello WORLD e sarà comparsa la tendina MIST PASS in cui potrete regolare i parametri START (inizio dell’effetto foschia) e DEPTH (la profondità). Una linea sarà associata alla camera.
Adesso aprite una finestra EDIT NODE e lanciate il render.
Nel NODE EDITOR, in basso, cliccate nell’icona LAYER, spuntate l’opzione USE NODES e BACKDROP.
Create una configurazione di nodi come in figura e regolate i parametri.
Sullo sfondo (view) visualizzerete in tempo reale le modifiche. Quando sarete sottisfatti lanciate nuovamente il rendering che avverrà in più fasi (layes) e salvate infine il compose.
Tramite un utilissimo addon presente di serie ma disattivato, in Blender, è possibile inserire un’immagine direttamente su un plane già dimensionato con le corrette proporzioni.
Per attivare l’addon entrate in User Preferences, nel pannello Addons e inserite nel campo di ricerca la parola “images”. Il filtro vi mostrerà l’addon Import Images as Planes che dovrete abilitare.
A questo punto, all’interno della 3D View, sarà sufficiente richiamare il comando Add->Mesh->Images as Planes
Per poter vedere la texture in Cycles dovrete entrare nel pannello Material e fare click sul pulsante Use Nodes e nel menu Color che comparirà e dovrete fare click sul pallino a fianco del selettore colore.
Dal menu sceglierete poi la voce Image Texture…
… e infine andrete a selezionare l’immagine già presente all’interno del vostro file di lavoro.
Ed ecco fatto! Con pochissimi passaggi potete ora inserire nella vostra scena qualsiasi immagine già applicata ad una mesh di tipo plane.
Ogni lampada che troviamo in commercio, dalla più sofisticata, alla più semplice e meno costosa, ha un suo comportamento fisico che influenza l’ambiente in cui essa si trova. Molto spesso una buona progettazione nei diversi ambiti (architettonico, di arredo, specialistico, ecc.) tiene conto di come le lampade proiettano la luce negli ambienti e sugli oggetti in essi presenti, della loro intensità, della loro temperatura, ecc. Vengono in aiuto dei progettisti i diagrammi forniti dai produttori stessi che forniscono molte, se non tutte, informazioni necessarie alla definizione della luce prodotta dai singoli elementi.
In particolare è stato definito dalla Illuminating Engineering Society of North America un file standard con estensione .IES che racchiude al suo interno tutte queste informazioni. Le buone notizie sono due:
Installare l’add-on
Per poter importare le lampade dal file .IES è necessario installare un addon che potete trovare nel sito https://raw.github.com/gist/4364512/ies2cycles.py. Seguite poi questi semplici passi:
Importare il file .IES
Per importare nella scena una lampada di cui avete il file .ies è sufficiente richiamare il comando File -> Import -> IES Lamp Data (.ies).
Verrà inserita una mesh con le caratteristiche della lampada che potrete spostare, scalare, ruotare, duplicare, ecc. Potrete inoltre editarne i nodi ed eventualmente apportare modifiche.
Se volete potete scaricare da qui il file utilizzato per la realizzazione dell’immagine di questo articolo.
Per maggiori approfondimenti su questi argomenti leggi i miei ebook, se ancora non lo hai fatto: http://www.area51editore.com/categoria-prodotto/manualistica/esperto-in-un-click
Nell’annunciare i prossimi obiettivi da raggiungere per la prossima versione di Blender (la 2.67) è stato inserito lo SSS per Cycles!
http://wiki.blender.org/index.php/Dev:Doc/Projects#Release_log_in_progress
Una piccola anteprima dell’argomento che tratterà l’eBook della Lezione 7 in cui si sfrutteranno le nuove caratteristiche introdotte con Blender 2.66
Oggi mi sono esercitato con Cycles, e la modalità Texture Paint ed ecco il risultato:
Per chi può essere interessato qui il file originale di Blender con cui è stata creata l’immagine.
Per maggiori approfondimenti su questi argomenti leggi i miei ebook, se ancora non lo hai fatto: http://www.area51editore.com/categoria-prodotto/manualistica/esperto-in-un-click

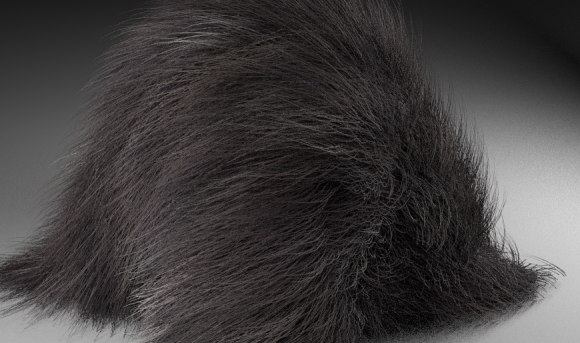
Stuart Broadfoot sta lavorando alla prima versione della patch che consentirà di renderizzare le particles hair tramite il motore di rendering Cycles.
Ci sono ancora molti problemi da risolvere, ma a quanto pare il lavoro è già a buon punto.
Potete trovare maggiori dettagli in questa pagina.
Dopo diverse settimane di studio intenso mi sento pronto a pubblicare un po’ di appunti su quello che ho imparato di Blender. Come forse ho già scritto, puoi trovare online tantissime risorse riguardo Blender, molte anche in lingua italiana. La mia vuole essere una di queste, spero di buona qualità e conto moltissimo sui tuoi suggerimenti per migliorarla e per migliorare anche la conoscenza che ho io di Blender.
Mentre sto scrivendo questa prima “lezione”, chiamiamola così per ora, gli sviluppatori di Blender stanno mettendo a punto la versione 2.61. La data di uscita dovrebbe comunque essere entro la fine del mese di dicembre. Le novità che si porta dietro una nuova release di un software possono essere importanti come Cycles, il nuovo motore di rendering che verrà introdotto di serie nella prossima versione, oppure essere dei semplici bug-fix che risolvono problemi presenti nelle precedenti release. Tuttavia i miei appunti dovrebbero rimanere a grandi linee validi per le prossime versioni.
Download di Blender
Puoi trovare l’ultima versione stabile di Blender direttamente nel sito ufficiale della Blender Foundation, nella sezione download. Ti ricordo che Blender è totalmente gratuito e disponibile in praticamente tutte le principali piattaforme (OS X, Linux, Windows). Anche se interfaccia e funzionamento sono identici per tutte le versioni, sappi che io uso quella che gira su OS X.
Installazione di Blender
Installare Blender in OS X è semplicissimo: una volta eseguito il download decomprimi il file .zip con un semplice doppio-click e copia i file dentro una cartella a tuo piacimento, naturalmente ti consiglio di inserirla all’interno della cartella Applicazioni.
In realtà per ora ti basterebbe semplicemente tenere il file dell’applicazione tralasciando tutto il resto.
Una prima occhiata all’interfaccia di Blender
Una volta avviato Blender, fai click sulla schermata di avvio per nasconderla. Nel caso tu voglia farla riapparire basterà richiamarla tramite il menu Help -> Splash Screen che trovi in alto a sinistra.
Ti consiglio comunque di dargli un’occhiata perché contiene diversi link a delle risorse importanti.
Blender ha un’interfaccia composta da varie finestre di vari tipi, ognuno dei quali serve per visualizzare parte dei dati che compongono la scena che stai realizzando. Una particolarità di queste finestre è che la testata (ed il relativo menù) si può trovare sia in alto che in basso, a seconda del tipo di finestra. L’immagine che segue mostra la testata della 3D View che, ad esempio, si trova in basso.
Il primo elemento che puoi notare sulla sinistra è un menu a tendina che ti mostra, e ti permette di modificare, il tipo di finestra che stai utilizzando.
La 3D View
La finestra più importante, se non altro per la sua dimensione all’interno dello spazio di lavoro (che, a proposito, una volta modificato puoi salvare col nome che preferisci), è la 3D View. E’ in questa finestra che modellerai gli oggetti che compongono la scena ed è per questo che è la prima che andrai ad analizzare.
All’interno della 3D View puoi visualizzare gli oggetti della scena con diversi tipi di proiezione: User (vista libera, che non rientra tra quelle che seguono), Top (vista dall’alto), Left (vista da sinistra), Right (vista da destra), Back (vista da dietro), Front (vista frontale), Bottom (vista da sotto), Top (vista da sopra) e Camera (vista dalla camera corrente, è in pratica quello che comparirà nell’immagine di rendering). Ognuno di questi tipi di proiezione possono essere di tipo Persp (proiezione in prospettiva) e Ortho (proiezione ortogonale).
Nelle immagini che seguono un esempio di visuale User di tipo prospettico e un esempio di visuale Top di tipo ortogonale.
Alcune abbreviazioni (dal tastierino numerico) per modificare il tipo di proiezione:
[1] per passare alla vista Front. [1] + [CTRL] per la vista Back
[3] per passare alla vista Right. [3] + [CTRL] per la vista Left
[7] per passare alla vista Top. [7] + [CTRL] per la vista Bottom
[5] per passare dalla modalità prospettica a ortogonale e viceversa.
Ti ricordo che le abbreviazioni da tastiera funzionano solo mentre il cursore del mouse si trova all’interno della 3D View.
Una veloce impostazione prima di proseguire
La rotazione della vista all’interno della 3D View avviene tenendo premuto il tasto centrale del mouse e può essere impostata in due modi differenti:
Ti consiglio vivamente di modificare (se non lo è già di serie) il parametro di input Orbit Style su Turntable anziché Trackball.
Per farlo premi la combinazione di tasti [CTRL] + [;] poi entra nella sezione Input.
Premi infine il pulsante Save As Default che trovi nella barra della finestra per fare in modo che ad ogni riavvio del programma le impostazioni attuali siano quelle che hai impostato.
A presto!